|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有帐号?注册

x
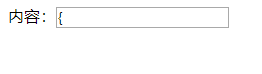
文本框中的双引号会冲突value=""中的双引号,导致内容展示不完整。
如内容:
{"username":"test","age":18}显示结果:
input双引号不展示.png

需要对双引号部分进行编码才能正常展示。编码后浏览器会自动解释出来。
编码字符列表:
&:转换为&
":转换为"
':转换为成为 '
:转换为>
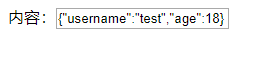
编码结果:
{"username":"test","age":18}内容:
input双引号展示.png

解决方式:
js编码内容:
str = '{"username":"test","age":18}';str = str.replace(/&/g,"&");str = str.replace(//g,">");str = str.replace(/\s/g," ");str = str.replace(/\'/g,"'");str = str.replace(/\"/g,""");php编码内容:
$str = '{"username":"test","age":18}';$str = htmlspecialchars($str); |
|
 |小黑屋|手机版|Archiver|版权声明|001科技|
音乐吧 52290
( 桂ICP备2021006182号 )
|小黑屋|手机版|Archiver|版权声明|001科技|
音乐吧 52290
( 桂ICP备2021006182号 )